Starting point: learn how to solder breakaway pins to the breakout board. One online training video, and then a few rounds of practice were in order. I took a breadboard with some other pins and just tried again and again, soldering and de-soldering until I felt like I had the hang of it.
 |
| Practicing soldering pins to breadboard |
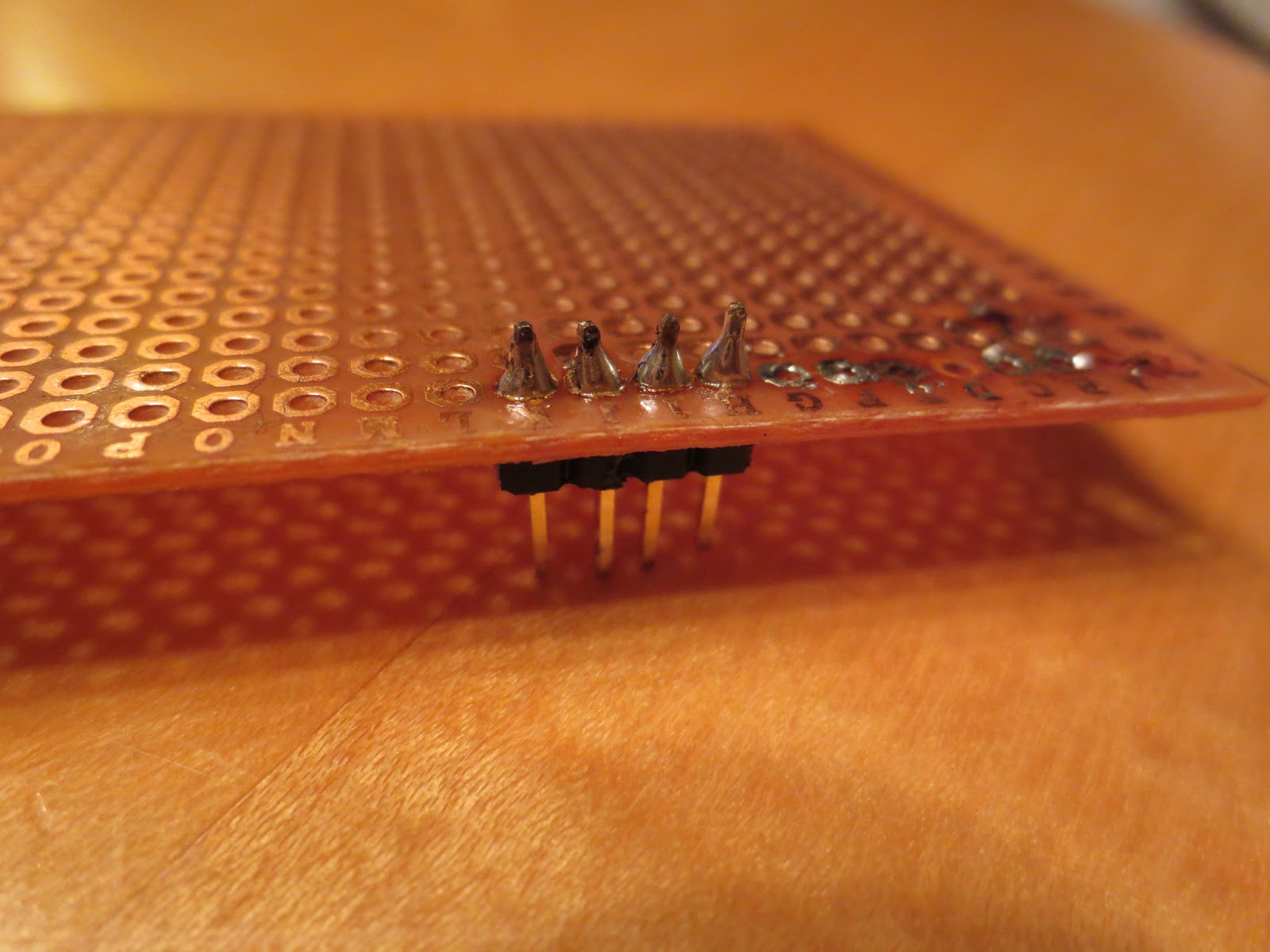
Step two: gather up the courage to solder the real boards. The first one is on the right. You can see some blackened scar marks on the pins. I felt like I got better as I progressed, but then I'd check under magnification and see where I hadn't fed enough solder or allowed the solder to flow to the hole, and it wasn't really forming a good connection. Eventually, they were all done and I think they look fairly decent.
 |
| Two A4988 breakout boards with pins soldered. Disappearing pin illusion. |
Some sites recommend touching a lead to the Vref point in the middle of the chip, but they also warn that it's a little easy to accidentally short some wires and fry the chip. They also suggest that the board comes pre-adjusted for 1A current, so I'm feeling lucky and will just wire it. Intent is to measure the full-step current using an ammeter in series with one of the motor coils, and tune the potentiometer. It could over-amp the motor, but I suspect I've been doing that already in earlier projects anyway. It's not clear from the doc if a clockwise or counter-clockwise turn of the potentiometer increases or decreases the resulting current, so I guess I'll find out... slowly.
With the chip flipped over as it is, and the potentiometer at the bottom, the pin assignments are
| Left | Right |
|---|---|
| ENLO | Vmotor |
| MS1 | GND |
| MS2 | 2B |
| MS3 | 2A |
| RSTLO | 1A |
| SLPLO | 1B |
| STEP | Vdd |
| DIR | GND |
Also referring to stepperworld.com, it would not make much sense to run this chip at or below its 5V rating. The point of having a chopper circuit is to be able to run it at a higher voltage, thereby enabling microstepping with sufficient current and hence torque.
Wiring to motor
2B = blue2A = yellow1A = white
1B = red
Initial stepping was full-step, so MS1..3 were lo/lo/lo.
Current adjustment
Turning the pot screw counter-clockwise reduces current through the coils. Clockwise increases current.I measured current on the motor coil red wire, wiring an ammeter in series with the coil. Initially, my sketch would step once and delay, and then go again, so I'd check the ammeter at rest, but I could actually measure current by doing no stepping at all, since the system charged that coil on startup.
Initially, I found the system was measuring over 1A. (Remember, when using ammeter, start with highest current rating first, then go lower. In my case that meant using the 10A setting, which I think is common for ammeters, and that means putting the red wire into the 10ADC connector, not the V/Ohm/mA connector.)
Since the motor was rated at 1A, I quickly adjusted the current down to 0.98A. Even at that level the motor runs quite hot. I read that you really only need the amperage to provide the required torque, so I have dialed it down to 0.5A, and will readjust when the system is running with a real load, like a Frankenplotter lead screw and carriage assembly.
But then again, now I've read at the Polulu site about Current Limiting, and when using the method of measuring current in series with a coil, the "measured current will be 0.7 times the current limit", so "... to get a full-step coil current of 1 A, the current limit should be 1 A/0.7 = 1.4A". This means that while I was reading a 0.5 A current earlier, I'd multiply that by 70% to get the actual current through the motor coil, meaning I was only sending it 0.35 A. So I suppose when I first saw "higher than 1.0A" readings in the initial set-up of the motor driver, it might have been set up for a 1 A motor after all. More to be investigated.
Microstepping resolution settings
I started with full steps, but then changed the MS1, MS2, and MS3 settings to try the microstepping resolutions, and also tried different pulse rates.lo/lo/lo = full step
hi/lo/lo = half-step
lo/hi/lo = quarter = success at 400 microseconds delay
hi/hi/lo = eighth = success at 200 microseconds delay
hi/hi/hi = sixteenth = success at 200 usec delay and even as low as 50 usec, but at 30 usec I stalled.
Sketch and pulse timing
The initial sketch was running full steps -- just set direction, then step, delay, step, delay. To perform a step, I would set the step line high and then low again before delaying.The delay was simply a #define in the sketch, so I changed its value to try different pulse frequencies.
Later, I added direction switching with a longer delay between direction flips, so it would do 4800 steps clockwise with an 80usec delay, and then wait a half second, and then do 3600 steps counterclockwise, again withn an 80usec delay.
Heat
Initially, both the motor and chip were running quite hot, not enough to burn, but enough such that I could not hold onto the motor for any lengthy period of time. I think there's more evenness in the heat with this current-chopping mechanism, compared to the old L298N driver, since we're trying to maintain even torque at all microsteps. After all, we're sending the same amount of energy into the motor, or trying to, at all of the microstep resolutions, so that energy has to go somewhere.
I looked into heat dissipation techniques. Many people heat-sink their Polulu A4988 drivers, and some heat-sink their motors. In both cases, using fans is also an option. But as a starting point, at least for the motor, reducing amperage to the motor is a good starting, hence I adjusted the trimpot so that output amperage is now 0.5A instead of 0.98A, and that appears to have had a good effect. It's nice to see that the trimpot has that amount of range.
Conclusion
In the end, I have a somewhat hot motor, a somewhat hot chip and a 5.1V / 1A motor that can run at torque in 3200 steps per revolution at 0.5A.
Merit badges
- Solder pins to a breakout board
- Use a Polulu A4988 motor driver
Next steps
- Add a heat-sink, and optionally a fan, to a stepper motor
- Add a heat-sink, and optionally a fan, to a Polulu A4988 motor driver
- Change the basic sketch for this project to add some basic acceleration/deceleration
- Change the Frankenplotter build and wiring and sketch to use the Polulu A4988 instead of the L298N for the Frankenprinter carriage/lead-screw assembly











































